
Image Tag
Both search engines and people value web pages that use a combination of images and text, since it's seen as a sign of quality, engaging content. The image tag is an important way to improve that value through search engine optimization, since it helps search engines understand your images. That's right, your textual content isn't the only information that search engines use to evalute your site.
If you use the image tag effectively, your images can show up in image search results and in blended search results that show images, news, places, and web pages on a single page.
To get the most SEO mileage out of your images, it's important to include keywords in yoru image filename, alt attributes, and title attributes. Doing so helps your images rank in image searches and can also help that page rank for keywords.
Image Filename
Use a logical filename. Search engines can't tell much about your images from the filenames if they're simply numbered or use some other non-specific naming format. Filenames should describe the image and use keywords. For example, if you sell tents, naming a file tent5473.jpg is not helpful, since you probably sell many tents. Include more information, such as: two-person-dome-tent-green-P5473.jpg.
Alt Attributes
Always add the ALT attribute to the IMG tag; it's the more important image attribute to search engines. Adding the ALT attribute provies search engines with more information about what the image is and helps that image and page rank for particular keywords.
Title Attributes
The title attribute can provide important information to users, since many browsers display it as a tooltip on mouseover. Be sure to include an accurate title for your image and include keywords for this attribute.
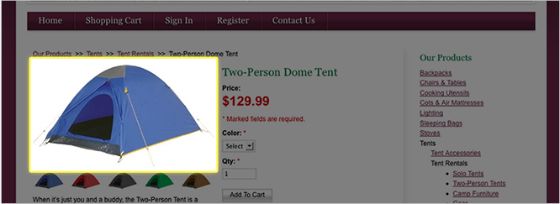
How Your Visitors See It

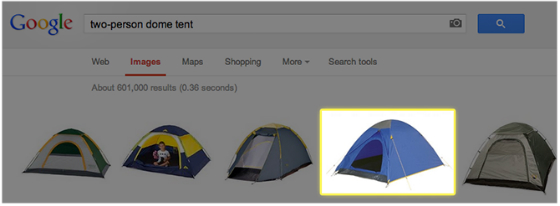
How Search Engines Use It

Code Example
For demonstration purposes, only. Do not use.
The title attribute can provide important information to users, since many browsers display it as a tooltip on mouseover. Be sure to include an accurate title for your image and include keywords for this attribute. </p>
<blockquote>
</blockquote>
<h2>How Your Visitors See It</h2>
<img src="images/two-person-dome-tent-blue-P5473.jpg" alt="two-person dome tent blue" title="two-person dome tent blue">
<p><img src="img/slices/imagetag1.jpg" width="560" height="204" alt="two-person dome tent blue example" title="two-person dome tent blue example"></p>
<h2>How Search Engines Use It</h2>
<p>
<h2>Code Example</h2>
<p><em>For demonstration purposes, only. Do not use.</em>
<p> Two-Person Dome Tent images</p>
<p>price $129.99</p>
 SEO Reference Guide
SEO Reference Guide